
티스토리 CSS 링크 버튼을 자동으로 만들어 주는 사이트를 소개하겠습니다. 티스토리와 워드프레스같이 HTML과 CSS를 만질 수 있는 상황이라면 디자인에 더 신경이 쓰일 텐데요. 단순하게 문자로만 연결하지 말고 눈에 잘 띄며 가독성 있는 버튼 모양의 이미지를 만드는 방법을 알아보겠습니다.
버튼 링크 디자인 만들기
버튼 링크 디자인을 만드는 방법은 그리 어렵지 않습니다. 제너레이트 버튼 생성기라는 인터넷 사이트를 이용하면 되는데요. 따로 설치할 필요도 없습니다. 홈페이지 자체에서 만들어 코드만 생성해서 HTML과 CSS에 넣어주시면 됩니다. 아래 제가 한번 만들어 보았습니다. 클릭하시면 해당 제너레이트 버튼 생성기 사이트로 이동합니다.
그럼 버튼을 만들어서 코드에 삽입하는 방법까지 친절하게 설명해 드리겠습니다. 맨 먼저 제너레이트 버튼 생성기 홈페이지로 들어갑니다. 보시면 이미 만들어진 버튼의 종류가 정말 많은데요. 디자인 감각이 없어도 누구나 충분히 만들 수 있습니다.
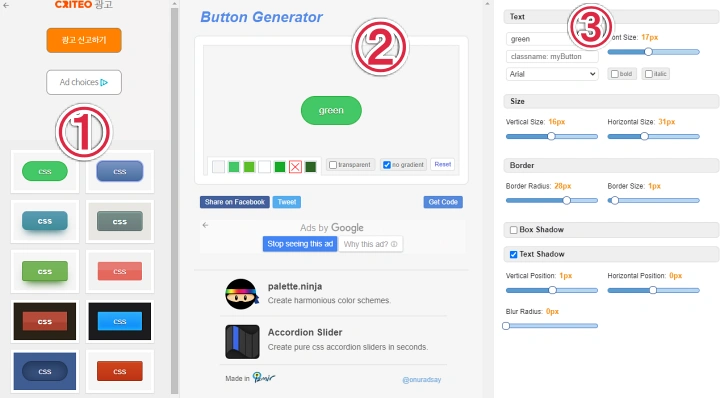
홈페이지로 들어가면 크게 3가지로 분류할 수 있습니다. 아래 사진처럼 1번은 이미 만들어진 버튼 디자인이며 2번은 미리보기 창이라 할 수 있는데 마우스를 올려놓으면 버튼 모양이 바뀝니다. 3번은 버튼의 크기와 모양을 세부적으로 만질 수 있는 곳입니다.

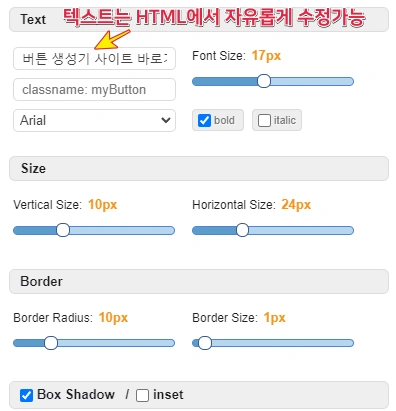
저는 위에 샘플을 그대로 사용 안하고 파란 바탕에 하얀 글씨로 작성해서 만들었습니다. 세부 사항을 살펴보면 폰트 사이즈와 외곽선 꾸미기, 수직, 수평 크기 등 자신의 스타일로 버튼을 디자인할 수 있습니다.
여기서 classname은 기본값이 myButton으로 되어 있습니다. 이 부분은 잘 정해주셔야 합니다. 저는 기본값으로 하고 저장해 보겠습니다. 그리고 맨 위 텍스트 적는 곳은 나중에 얼마든지 자신이 원하는 제목으로 변경이 가능합니다.

CSS 코드 적용 방법
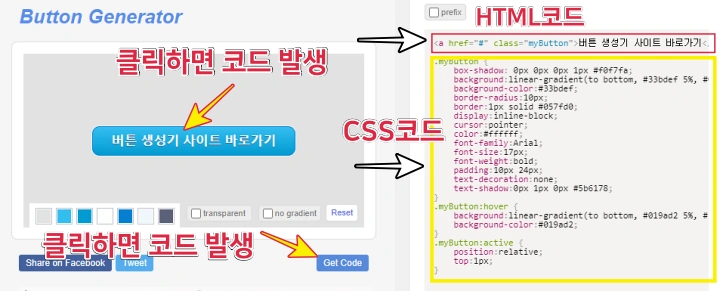
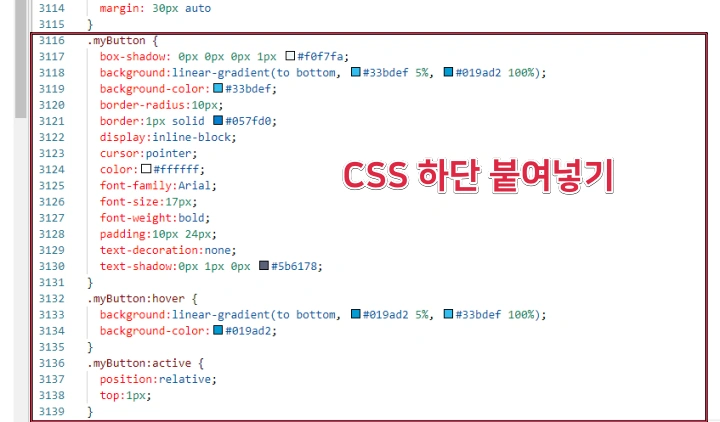
이제 글 본문에 버튼 디자인을 넣기 전에 CSS 코드값을 복사해서 CSS 탭 하단에 적용해 보겠습니다. 일단 저는 샘플로 버튼 생성기 사이트 바로가기라는 버튼을 디자인했습니다. 중간 프리뷰 창에서 버튼을 클릭하거나 아니면 Get Code(코드 가져오기)를 클릭하면 CSS에 삽입할 코드가 아래 그림 오른쪽같이 나타납니다. 먼저 상단 HTML 코드 말고 하단 CSS 코드를 복사합니다.

CSS 코드를 복사했다면 티스토리 블로그 관리 → 스킨편집 → html 편집 → CSS 편집 탭을 눌러줍니다. CSS 제일 하단에 복사한 CSS 코드값을 붙여넣기 합니다. myButton부터 시작합니다. 그리고 상단에 적용 버튼을 눌러주세요.

글 본문에 버튼 디자인 넣는 방법
이제 모든 준비는 끝났습니다. 편리하게 바로 불러와 사용할 수 있는 서식을 정해서 글 본문에 적용해 보겠습니다.
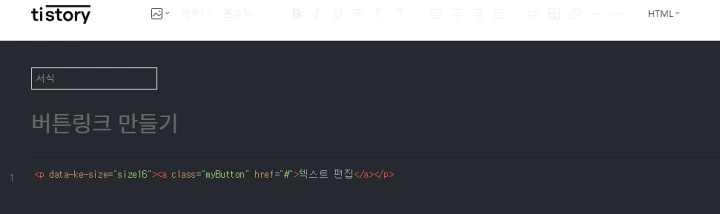
블로그 관리 → 서식관리 → 서식 쓰기를 클릭합니다. 제목을 정하고 HTML로 들어가 제너레이트 버튼 생성기 사이트에 있던 HTML 코드값을 아래 그림처럼 붙여넣기 합니다. 그 후 기본모드로 돌아와 저장해 주시면 됩니다.

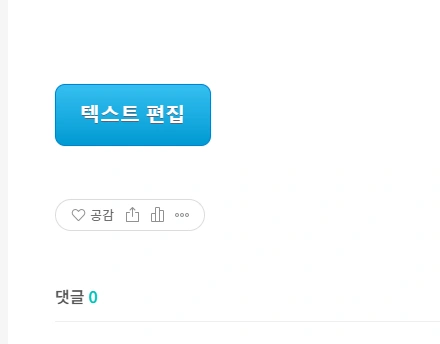
미리보기를 통해 정상적으로 버튼 링크가 만들어진 것을 확인할 수 있습니다. 그런데 버튼 링크의 색깔이 오류가 나는 경우도 있는데요. 정상적으로 세팅한 색깔이 나오지 않을 때는 Color 값의 문자를 수정해 주셔야 합니다.

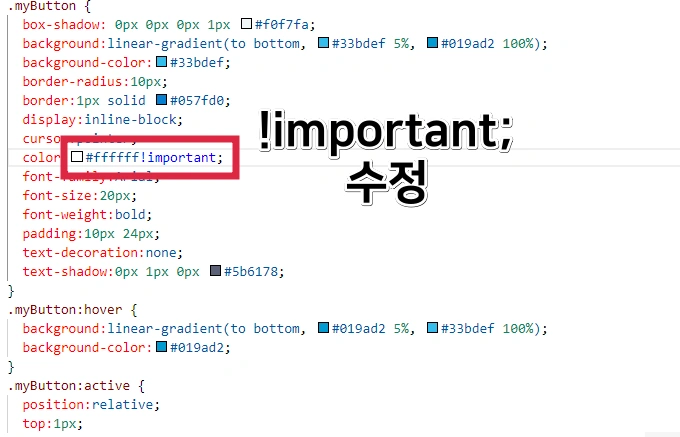
아래 color 값을 수정하시면 폰트 색깔이 정상으로 나오는데요. 혹시라도 폰트 색깔의 오류가 생긴다면 아래 사진을 보고 해당 코드값으로 수정하시기를 바랍니다.

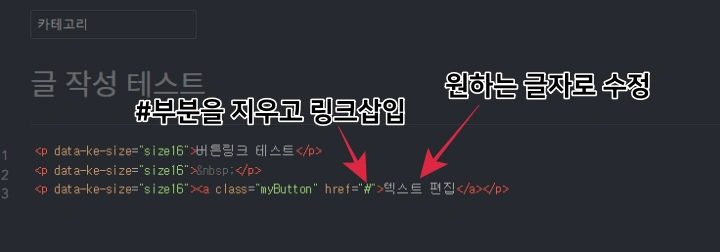
이제 마지막 단계입니다. 글 작성을 마치고 버튼 링크를 넣을 곳에 저장된 서식을 불러오시면 됩니다. 불러오셨다면 HTML로 들어가셔서 텍스트 편집 부분을 원하는 글자로 바꾸시면 됩니다.
그리고 "#" 부분에는 링크 주소를 넣는 곳인데요. 아니면 기본모드로 돌아와서 쇠사슬 연결고리 마크가 있는 링크삽입/수정 부분에서 링크 주소를 넣으셔도 됩니다. 이때는 새 창으로 열기 링크를 해제하시면 전면광고가 나온다고 합니다.

맺은 말
티스토리 기준으로 설명했지만, 워드프레스를 사용하신다면 그 원리는 비슷합니다. 다만 워드프레스는 더 다양한 버튼 링크 만들기 기능이 있다고 합니다. 제너레이터 버튼 생성기 사이트만 잘 이용하신다면 가독성 있고 클릭률이 높은 버튼을 만들 수 있습니다. 여러분의 블로그가 더 알차고 풍성해졌으면 좋겠습니다.
아래는 함께 보면 좋은 글입니다. 티스토리 에러에 대처하는 방법과 PDF 비밀번호 잠금 해제하는 방법을 다뤄 봤습니다. 조금이라도 도움이 되셨으면 좋겠습니다.
티스토리 HTTP ERROR 400 에러 해결 방법, 페이지 로그인 오류 해결!
어느 날 티스토리에 글을 쓰기 위하여 로그인 시도를 했는데요. 갑자기 HTTP ERROR 400 에러가 뜨면서 페이지가 작동하지 않았습니다. 여러 번 로그인 시도를 해봐도 소용없었습니다. 그 해결 방법
healthuju.tistory.com
PDF 비밀번호 쉽게 해제하는 방법, 아이러브피디에프 활용
보통 PDF를 다운로드하면 비밀번호가 없이 오는데요. 하지만 보안상 중요한 파일은 비밀번호가 걸려있습니다. 보안 문제없이 활용하기 원하시는 분들을 위해 준비했습니다. 자신이 알고 있는 PDF
healthuju.tistory.com
'이모저모 별 > IT 컴퓨터' 카테고리의 다른 글
| 카카오톡 채팅방 친구 차단 및 해제 방법, 상대방이 알 수 없는 기능 (1) | 2023.12.07 |
|---|---|
| 애드센스 싱가포르 세금 정보 추가 방법 후기, 3분이면 충분합니다! (4) | 2023.12.01 |
| pennyroyal.exe 응용 프로그램 오류 해결법, 악성 웹 사이트 탐지 서비스 (0) | 2023.09.14 |
| PDF 비밀번호 쉽게 해제하는 방법, 아이러브피디에프 활용 (0) | 2023.06.23 |
| 티스토리 HTTP ERROR 400 에러 해결 방법, 페이지 로그인 오류 해결! (0) | 2023.06.21 |




댓글